咨询在线客服
QQ扫码联系
大屏功能主要用于不关心具体业务,只关注数据量变化的场景。
大屏功能采用网页版,可以用于任何有最新浏览器的大屏设备(如智能电视、电脑等),具体界面由用户自行定义,图表模块数据由系统统一提供。

日常使用:可以专门给大屏设备创建一个没有任何权限的账号。也可以使用现有的账号(不能与电脑端同时登录)。具体根据使用的情形决定。
定义大屏模板:需要使用有社区管理员或大屏设置权限的账号。
在电脑端的登录窗口下方点击大屏图标打开大屏页面。
也可以直接在浏览器下输入网址(http(s)://域名:端口/bs.html)直接访问。
使用过程切换到全屏(电脑浏览器一般按F11),效果更佳

大屏需要定义模板后才能正常使用,首次使用为一个空白的默认的模板。


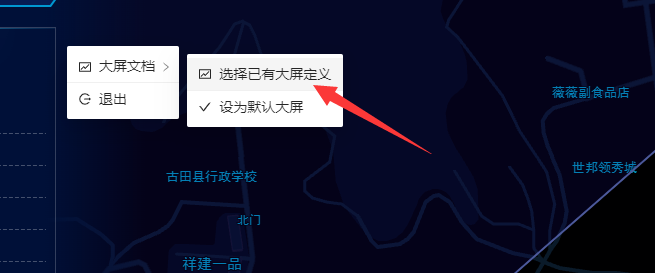
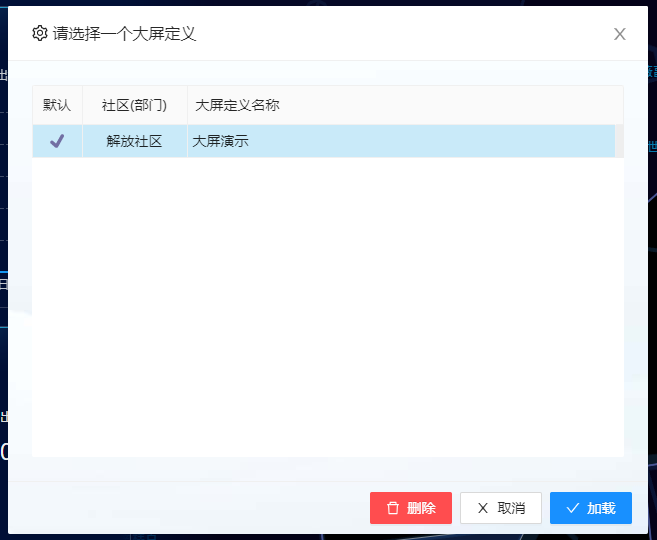
可以选择一个已有的大屏定义,点击确定后,如果觉得可以,就设置为默认大屏,下次登录时就会自动加载。
如果不是自己创建的大屏定义,随时有可能被其他操作员修改,敬请注意。
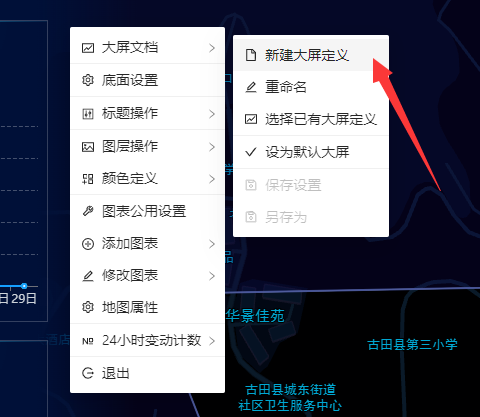
如果具有定义大屏模板权限,也可以在切换到编辑模式后,新建大屏定义。


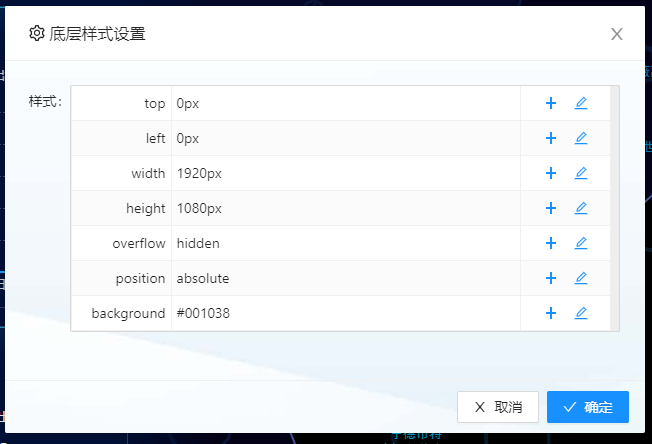
设置整体大小、背景颜色等属性。这里的宽度高度根据大屏设备的具体分辨率来决定。






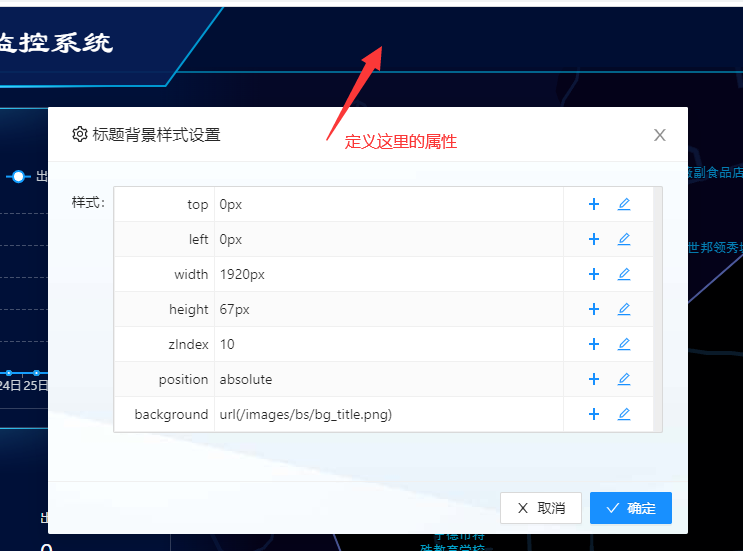
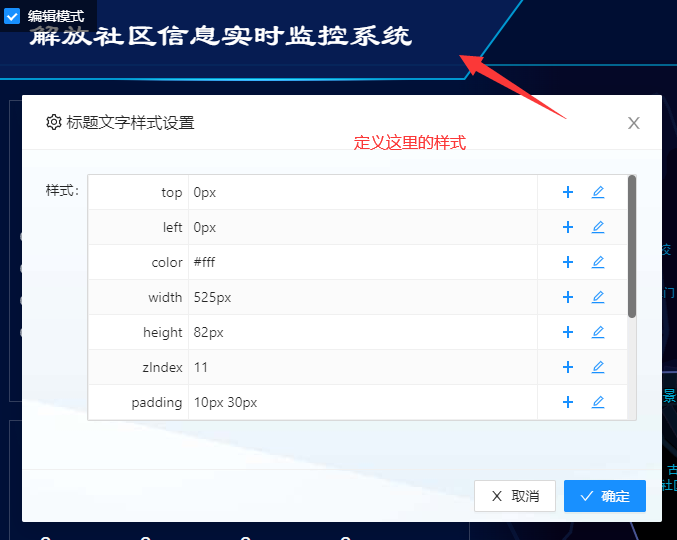
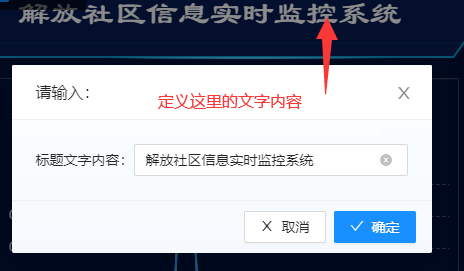
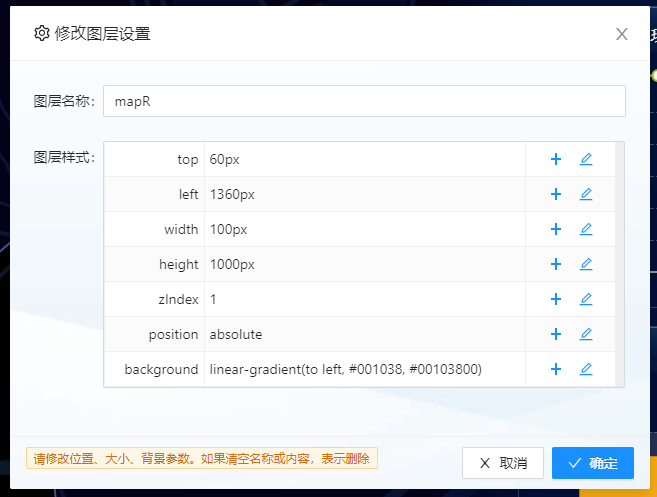
图层用于点缀画面,可以任意添加定义。


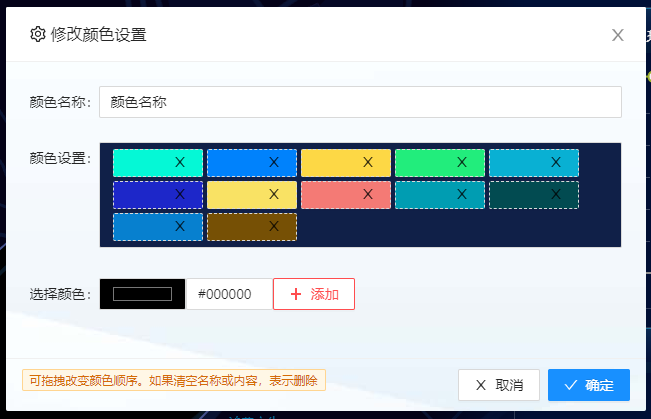
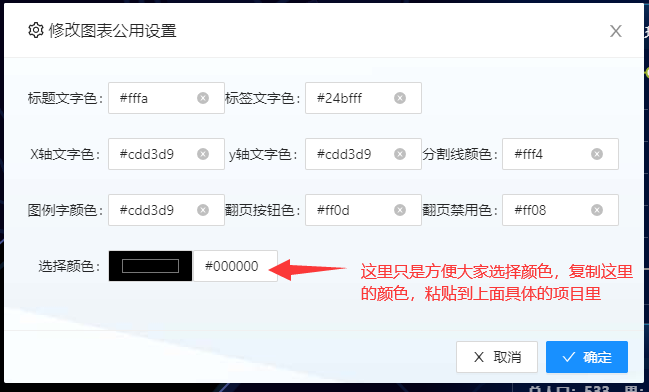
颜色用于图表,具体根据自己的喜好定义。

这个决定所有图表中相关元素的颜色。
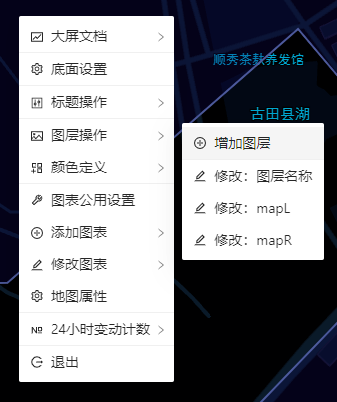
系统中已经为大家定义好了各类图表,根据需要添加到大屏上即可。

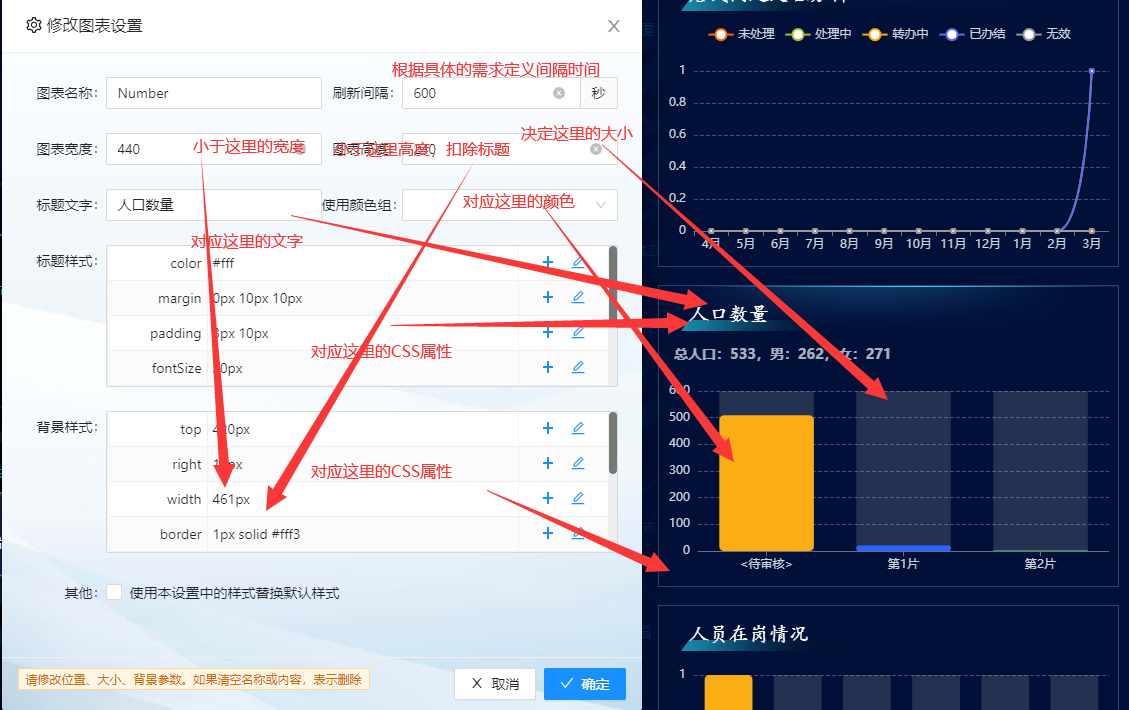
修改使用的图表的属性。

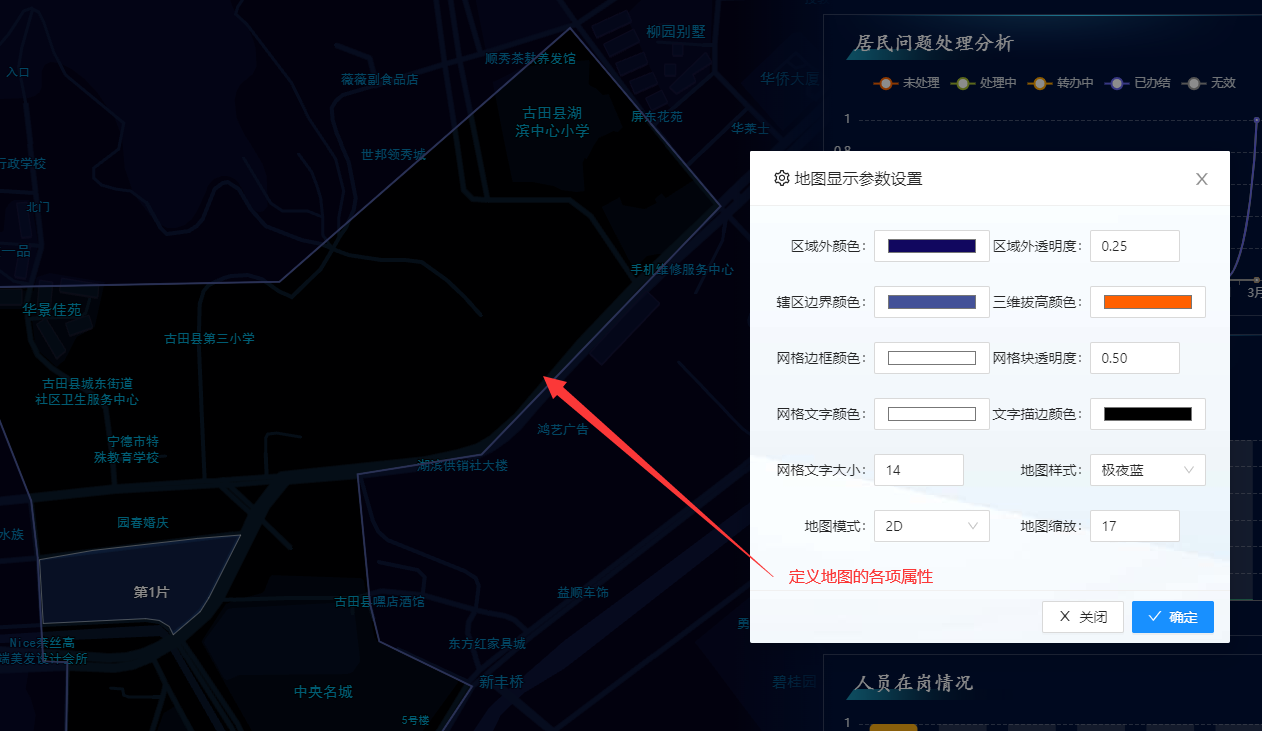
修改地图显示的各项设置。
使用地图功能前,请先在后台基础数据·地图设置中设置好地图。
设计、修改好大屏定义后,在菜单的大屏文档·保存设置(或另存为)进行保存。
| 样式名称 | 说明 |
|---|---|
| position | 位置属性,absolute(绝对)、relative(相对)等,我们只需要绝对位置或不设置 |
| color | 颜色属性,格式:#rgba、#rrggbbaa,r红色值 g绿色值 b蓝色值 a透明度 |
| background | 背景属性: 使用颜色,格式同color 使用图片:url(/images/bs/图片文件名) no-repeat top center,no-repeat显示不重复、top和center表示背景位置 其他(过度色效果):linear-gradient(to left, #001038, #00103800) radial-gradient(circle 400px at 50% 95%, rgba(255,255,127,.5), transparent) |
| zIndex | 层次属性,取值大于等于0,用于定义各元素的展现层级遮挡关系,数字越大,层越高 |
| left、right | 左、右距属性,只能用于绝对位置属性时,一次只能使用其一,单位可以为px(像素)、pt(磅)等,如:100px、100pt |
| top、bottom | 上、下距属性,只能用于绝对位置属性时,一次只能使用其一,单位可以为pt、px等 |
| width、height | 宽度、高度属性,单位可以为pt、px等 |
| margin、padding | 外边距、内边距属性,单位可以为pt、px等 格式有:上下距 左右距(如:10px 20px)、上距右距下距左距(如:10px 20px 10px 20px) |
| border | 边框属性,格式:宽度 线型 颜色 宽度:单位有px、pt等 线型:dotted(点状)dashed(虚线)solid(实绩)double(双线)groove(3D凹槽)ridge(3D 垄状)inset(3D inset )outset(3D outset) 颜色:格式同上 |
| fontSize | 字休大小属性,单位有px、pt等 |
| fontFamily | 字休属性,如:宋体、黑体等,具体根据使用的设备上的字体决定 |
| textShadow | 文字阴影:格式 x偏移 y偏移 大小 颜色,可以多个叠加(用,分隔) |
| boxShadow | 阴影:格式 x偏移 y偏移 大小 颜色,可以多个叠加(用,分隔) |
| animation | 动画属性:比较复杂,具体查询相关网站。使用动画功能,需要先在/css/index.css中定义相关动画 |
注意平常写的css名用“-”连接这里要换用去除“-”号并大写后面字母的格式。如z-index变为zIndex。
上一篇:没有了!
下一篇:居民互动功能使用说明